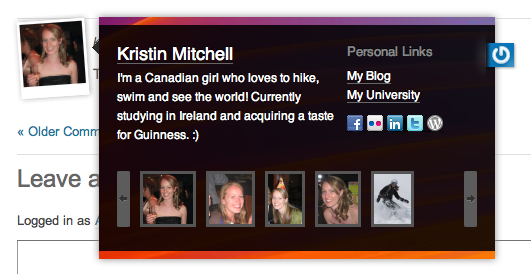
Επειδή για κάποιους ο τίτλος του άρθρου μπορεί να ακούστηκε …κινέζικος, ας ξεκινήσω με κάποιες γρήγορες εξηγήσεις: το Gravatar είναι μια υπηρεσία δημιουργίας avatar ιδιαίτερα διαδεδομένη σε WordPress blogs. Το Hovercards είναι μια νέα λειτουργικότητα που επιτρέπει την γρήγορη προεπισκόπηση του προφίλ ενός χρήστη όταν ο κέρσορας μεταφερθεί πάνω από το avatar του. Προς το παρόν η λειτουργικότητα είναι ενεργοποιημένη μόνο σε blogs που φιλοξενούνται στο WordPress.com και εμείς θα δούμε πώς μπορούμε να την ενσωματώσουμε μόνοι μας στο δικό μας WordPress…
Ο καλύτερος τρόπος για να καταλάβετε πώς ακριβώς λειτουργεί το Hovercards είναι να δείτε την εικόνα που ακολουθεί ή να το δοκιμάσετε στην πράξη μεταφέροντας τον κέρσορα πάνω από το avatar μου, στο δοκιμαστικό σχόλιο που έχω προσθέσει σε αυτό εδώ το άρθρο (κάντε scroll στο τέλος της σελίδας για να το δείτε).

Τα Hovercards έχουν ήδη ενεργοποιηθεί αυτόματα σε όλα τα blogs του WordPress.com, ενώ το σχετικό plugin που θα επιτρέπει την ενσωμάτωσή του και σε blogs που φιλοξενούνται σε προσωπικούς servers είναι ήδη υπό ανάπτυξη.
Εάν παρόλα αυτά η λειτουργικότητα σας άρεσε τόσο που δεν κρατιέστε να τη χρησιμοποιήσετε, μπορείτε πολύ εύκολα να την ενσωματώσετε μόνοι σας. Άλλωστε, καλό είναι να αποφεύγουμε όσο μπορούμε να φορτώνουμε το WordPress μας με plugins, μιας και όταν μαζευτούν πολλά επηρεάζουν αρνητικά τις επιδόσεις του.
Για την ενεργοποίηση του Hovercards, το μόνο που χρειάζεται να κάνετε είναι να αντιγράψετε σε κάποιο σημείο μέσα στο αρχείο functions.php τον εξής κώδικα:
wp_enqueue_script( ‘gprofiles’, ‘http://s.gravatar.com/js/gprofiles.js’, array( ‘jquery’ ), ‘e’, true );
Σε περίπτωση που το θέμα που χρησιμοποιείτε δεν διαθέτει αρχείο functions.php ή επειδή απλώς δεν θέλετε να μπλέξετε μαζί του από φόβο μήπως κάνετε κάποια γκάφα, μπορείτε να κάνετε το εξής:
- Δημιουργήστε σε ένα πρόγραμμα τύπου notepad (π.χ. το notepad των Windows, το Notepad++ ή κάτι αντίστοιχο) ένα αρχείο με το όνομα hovercards.php, που θα περιέχει τον εξής κώδικα:
<?php
/*
Plugin Name: Hovercards
*/
wp_enqueue_script( ‘gprofiles’, ‘http://s.gravatar.com/js/gprofiles.js’, array( ‘jquery’ ), ‘e’, true );
?>
- Αφού το αποθηκεύσετε, ανεβάστε το αρχείο με FTP ή SFTP στη διαδρομή /wp-content/plugins του blog σας
- Πηγαίνετε στα plugins (πρόσθετα) του WordPress μέσω του πίνακα ελέγχου και ενεργοποιήστε το νέο plugin.
Πηγές: Gravatar Blog, Weblog Tools Collection
 Το παραπάνω άρθρο είναι αρκετά παλιό, αφού δημοσιεύτηκε στις 11 Οκτωβρίου 2010. Εάν κάποια από τις πληροφορίες που
αναφέρονται σε αυτό δεν ισχύει πια, ενημερώστε με μέσω της
φόρμας επικοινωνίας
για να το τροποποιήσω.
Το παραπάνω άρθρο είναι αρκετά παλιό, αφού δημοσιεύτηκε στις 11 Οκτωβρίου 2010. Εάν κάποια από τις πληροφορίες που
αναφέρονται σε αυτό δεν ισχύει πια, ενημερώστε με μέσω της
φόρμας επικοινωνίας
για να το τροποποιήσω.






Δοκιμάστε το Hovercards μεταφέροντας τον κέρσορα επάνω από το avatar μου.
Εάν θέλετε να δείτε πώς θα εμφανιζόταν το δικό σας avatar (εφόσον φυσικά διαθέτετε Gravatar), μπορείτε απλώς να προσθέσετε το δικό σας σχόλιο σε αυτό εδώ το άρθρο.
dokimh