Υποστήριξη για την ενσωμάτωση εικόνων από το Instagram προσθέτει στα blog των χρηστών του το WordPress.com. Όπως συμβαίνει ήδη με τις περιπτώσεις των YouTube και Flickr έτσι και εδώ, η ενσωμάτωση είναι μια απλή διαδικασία που απαιτεί από τον χρήστη την απλή αντιγραφή του link της εικόνας μέσα στο πεδίο του κειμένου.
Έτσι, για παράδειγμα, το παρακάτω κείμενο:
![url-on-own-line[1] url-on-own-line[1]](https://www.freeweird.com/wp-content/uploads/2012/11/url-on-own-line1.png)
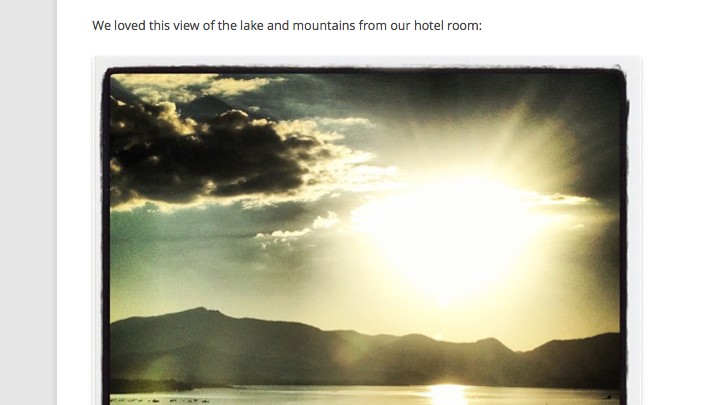
μας δίνει το εξής αποτέλεσμα:
![large-image[1] large-image[1]](https://www.freeweird.com/wp-content/uploads/2012/11/large-image1.png)
Με την απλή επικόλληση του URL παίρνετε αυτόματα το μεγαλύτερο μέγεθος της φωτογραφίας που χωράει στην περιοχή του περιεχομένου των δημοσιεύσεών σας. Εάν θέλετε να ελέγξετε το μέγεθος, μπορείτε πάντοτε να χρησιμοποιήσετε συντόμευση (shortcode). Για παράδειγμα, το
[instagram url=http://instagram.com/p/QI9cbtAdvW/ width=275]
ενσωματώνει την παρακάτω εικόνα:
![smaller-image[1] smaller-image[1]](https://www.freeweird.com/wp-content/uploads/2012/11/smaller-image1.png)
Η φωτογραφία συνδέεται αυτόματα μέσω link με την αυθεντική σελίδα της στο Instagram, έτσι ώστε όταν οι αναγνώστες σας κάνουν κλικ επάνω της να μεταφερθούν στην πλήρη έκδοση.
Πηγή: WordPress.com
 Το παραπάνω άρθρο είναι αρκετά παλιό, αφού δημοσιεύτηκε στις 1 Νοεμβρίου 2012. Εάν κάποια από τις πληροφορίες που
αναφέρονται σε αυτό δεν ισχύει πια, ενημερώστε με μέσω της
φόρμας επικοινωνίας
για να το τροποποιήσω.
Το παραπάνω άρθρο είναι αρκετά παλιό, αφού δημοσιεύτηκε στις 1 Νοεμβρίου 2012. Εάν κάποια από τις πληροφορίες που
αναφέρονται σε αυτό δεν ισχύει πια, ενημερώστε με μέσω της
φόρμας επικοινωνίας
για να το τροποποιήσω.







ΑΚΟΛΟΥΘΗΣΤΕ ΤΟ FREEWEIRD