Οι εποχές που βασιζόμασταν σε 6-7 γραμματοσειρές «ασφαλείς για το διαδίκτυο» έχουν περάσει για τα καλά, αφού τα Web Fonts έρχονται να μας δώσουν πολύ περισσότερες επιλογές. Σύμφωνα, μάλιστα, με τα στοιχεία του HTTP Archive, η χρήση των web fonts – των γραμματοσειρών, δηλαδή, που αντλούμε από τρίτες πηγές για να τις ενσωματώσουμε στον ιστοχώρο μας, έχει διπλασιαστεί τον τελευταίο χρόνο, πηγαίνοντας από το 6% στο 12%.
Τα Web Fonts της Google, συγκεκριμένα, έχουν 10 φορές περισσότερα αιτήματα (requests) σε σχέση με πέρυσι, ξεπερνώντας πρόσφατα το 1 δισεκατομμύριο προβολές γραμματοσειρών την ημέρα για τις πάνω από 100 εκατομμύρια ιστοσελίδες που τα χρησιμοποιούν.
Παρόλα αυτά, το σερβίρισμα των Web Fonts δεν είναι και τόσο απλή υπόθεση, αφού όπως φαίνεται πρέπει να αντιμετωπιστούν αρκετά ζητήματα που έχουν να κάνουν με την απόδοσή τους και την ταχύτητα φόρτωσης. Ο David Kuettel, της ομάδας του Google Web Fonts, εξηγεί τις προκλήσεις που καλούνται να αντιμετωπίσουν προκειμένου να μπορούμε να ενσωματώνουμε τις γραμματοσειρές τους στους ιστοχώρους μας.
Βελτιστοποίηση
Αν και φαινομενικά η χρήση ενός web font είναι εύκολη, καθώς το μόνο που χρειάζεται είναι να το κατεβάσουμε και να το τοποθετήσουμε στον server μας, τα φαινόμενα μάλλον απατούν, αφού υπάρχουν τα εξής εμπόδια που πρέπει να αντιμετωπιστούν:
- Η ύπαρξη πολλών διαφορετικών τύπων γραμματοσειρών (woff, ttf, eot, svg), καμία εκ των οποίων δεν έχει καθιερωθεί ακόμη ως ένα κοινά αποδεκτό πρότυπο. Για το λόγο αυτό, η Google φροντίζει να υποστηρίζει ταυτόχρονα όλες τις διαφορετικές πλατφόρμες.
- Το μέγεθος μιας γραμματοσειράς μπορεί να είναι υπερβολικά μεγάλο. Για παράδειγμα, η Arial Unicode, που υποστηρίζει σχεδόν όλες τις γλώσσες, ξεπερνά τα 22MB. Προφανώς, ο μέσος ιστοχώρος δεν χρειάζεται ολόκληρο το πακέτο της γραμματοσειράς, γι’ αυτό και έχει αναπτυχθεί μηχανισμός με τον οποίο οι χρήστες μπορούν να επιλέξουν μόνο τις συγκεκριμένες γλώσσες που επιθυμούν. Η Open Sans, μία από τις δημοφιλέστερες γραμματοσειρές του Google Web Fonts, που υποστηρίζει πάνω από 20 γλώσσες (μεταξύ των οποίων και τα Ελληνικά), φτάνει συνολικά τα 217ΚΒ, αλλά μόνο τα 36ΚΒ όταν την περιορίσουμε στο λατινικό αλφάβητο.
![xwebfonts-subsetting.png.pagespeed.ic.eVRaX3Vckc[1] xwebfonts-subsetting.png.pagespeed.ic.eVRaX3Vckc[1]](https://www.freeweird.com/wp-content/uploads/2012/09/xwebfonts-subsetting.png.pagespeed.ic_.eVRaX3Vckc1.png)
- Το μέγεθος μιας γραμματοσειράς μπορεί επίσης να μειωθεί περαιτέρω αφαιρώντας τα μεταδεδομένα που αφορούν το font-hinting (που χρησιμοποιείται για την βελτίωση της απεικόνισης) στις πλατφόρμες που δεν το υποστηρίζουν. Όταν αυτό συμβεί, μπορούν να εφαρμοστούν εξελιγμένοι αλγόριθμοι συμπίεσης που αποφέρουν κέρδος 15% σε σχέση με την απλή συμπίεση μέσω gzip. Επίσης, με την καθιέρωση του WOFF 2.0 στο κοντινό μέλλον, εκτιμάται ότι θα έχουμε περαιτέρω βελτίωση της τάξης του 30%.
- Σαν να μην έφταναν όλα τα παραπάνω, που συνεπάγονται πάνω από 30 παραλλαγές για κάθε web font ανάλογα με την πλατφόρμα και τον browser του χρήστη, υπάρχει επίσης η δυνατότητα δυναμικών παρεμβάσεων σε μια γραμματοσειρά. Μια τέτοια περίπτωση είναι το character subsetting, που μας επιτρέπει να επιλέξουμε μόνο συγκεκριμένα γράμματα, σε περίπτωση που είναι μόνο αυτά που χρειαζόμαστε και όχι ολόκληρο το πακέτο μιας γλώσσας.

Η προβολή των web fonts
Το καλό με τα web fonts της Google είναι ότι όλα τους είναι δωρεάν και open source, γεγονός που επιτρέπει ένα πολύ αποτελεσματικό caching μεταξύ διαφορετικών ιστοχώρων. Για παράδειγμα, η γραμματοσειρά Open Sans που βλέπετε στο κείμενο που διαβάζετε αυτή τη στιγμή, είναι η ίδια που χρησιμοποιείται και στο υπόλοιπο 1 εκατομμύριο ιστοχώρων που την έχουν επίσης εγκαταστήσει. Για την ακρίβεια, οι δημοφιλέστερες 40 γραμματοσειρές της Google μοιράζονται σε πάνω από 100.000 διαφορετικά domain και οι δημοφιλέστερες 300 σε 10.000.
Με άλλα λόγια, εάν χρησιμοποιείτε ένα δημοφιλές web font, το πιθανότερο είναι ο επισκέπτης να το έχει ήδη φορτωμένο στην μνήμη του browser του, ακόμη κι αν επισκέπτεται τον ιστοχώρο σας για πρώτη φορά. Όσο πιο δημοφιλής, λοιπόν, είναι μια γραμματοσειρά, τόσο πιο καλή απόδοση θα έχει.
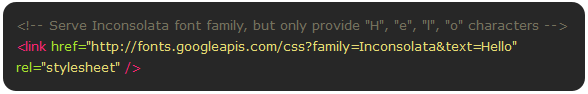
Στην εικόνα που ακολουθεί μπορείτε να δείτε την «ακτινογραφία» του κώδικα που χρησιμοποιούμε για να ενσωματώσουμε ένα web font:
![xwebfonts-serving.png.pagespeed.ic.9ph8X0vFuK[1] xwebfonts-serving.png.pagespeed.ic.9ph8X0vFuK[1]](https://www.freeweird.com/wp-content/uploads/2012/09/xwebfonts-serving.png.pagespeed.ic_.9ph8X0vFuK1.png)
Συνυπολογίζοντας σε όλα τα παραπάνω τις τεχνικές caching στο CSS αλλά και το γεγονός ότι τα web fonts σερβίρονται από τους CDN της Google, καταλαβαίνουμε ότι μπορούμε πλέον άνετα να τα χρησιμοποιούμε στις ιστοσελίδες μας, καθώς το κόστος στην ταχύτητα φόρτωσης των ιστοσελίδων είναι κάτι παραπάνω από ανεκτό. Φυσικά, όπως προειδοποιεί και η ίδια η Google, καλό είναι να μην ξεπερνάτε ποτέ τις 3 διαφορετικές γραμματοσειρές στον ίδιο ιστοχώρο, αφού σε αυτή την περίπτωση η επιβάρυνση γίνεται αισθητή.
Εάν το θέμα σας ενδιαφέρει για περαιτέρω έρευνα, μπορείτε να παρακολουθήσετε ολόκληρη την συνέντευξη του David Kuettel στο βίντεο που ακολουθεί.
Πηγή: igvita.com
 Το παραπάνω άρθρο είναι αρκετά παλιό, αφού δημοσιεύτηκε στις 16 Σεπτεμβρίου 2012. Εάν κάποια από τις πληροφορίες που
αναφέρονται σε αυτό δεν ισχύει πια, ενημερώστε με μέσω της
φόρμας επικοινωνίας
για να το τροποποιήσω.
Το παραπάνω άρθρο είναι αρκετά παλιό, αφού δημοσιεύτηκε στις 16 Σεπτεμβρίου 2012. Εάν κάποια από τις πληροφορίες που
αναφέρονται σε αυτό δεν ισχύει πια, ενημερώστε με μέσω της
φόρμας επικοινωνίας
για να το τροποποιήσω.







ΑΚΟΛΟΥΘΗΣΤΕ ΤΟ FREEWEIRD