Μπορεί οι ευρυζωνικές συνδέσεις να έχουν φέρει το γρήγορο internet σχεδόν σε κάθε σπίτι, αυτό όμως δεν σημαίνει πως η ταχύτητα φόρτωσης ενός ιστοχώρου έχει περάσει σε δεύτερη μοίρα. Δεν είναι μόνο ότι οι κατασκευαστές δικτυακών τόπων συχνά παραμελούν την συγκεκριμένη παράμετρο θεωρώντας εσφαλμένα ως δεδομένο πως η γραμμή του χρήστη θα «σηκώσει» εύκολα τις βαριές σελίδες που δημιούργησαν, αλλά και το ότι οι χρήστες έχουν γίνει πλέον πιο ανυπόμονοι και δεν είναι πια διατεθειμένοι να περιμένουν πάνω από μερικά δευτερόλεπτα για το φόρτωμα μιας ιστοσελίδας.
 Δεν είναι τυχαίο άλλωστε ότι η Google έχει συμπεριλάβει εδώ και καιρό την ταχύτητα στα κριτήρια αξιολόγησης των ιστοσελίδων (που καθορίζουν το πόσο ψηλά εμφανίζονται στα αποτελέσματα αναζήτησης) και έχει κυκλοφορήσει το mod_pagespeed, ένα module για Apache HTTP servers που βελτιώνει την ταχύτητα φόρτωσης των φιλοξενούμενων ιστοχώρων.
Δεν είναι τυχαίο άλλωστε ότι η Google έχει συμπεριλάβει εδώ και καιρό την ταχύτητα στα κριτήρια αξιολόγησης των ιστοσελίδων (που καθορίζουν το πόσο ψηλά εμφανίζονται στα αποτελέσματα αναζήτησης) και έχει κυκλοφορήσει το mod_pagespeed, ένα module για Apache HTTP servers που βελτιώνει την ταχύτητα φόρτωσης των φιλοξενούμενων ιστοχώρων.
Εάν λοιπόν μέχρι τώρα δεν είχατε πάρει στα σοβαρά το ζήτημα της ταχύτητας του ιστοχώρου σας, καλό θα ήταν να το ξανασκεφθείτε και να δείτε το πώς θα μπορούσατε να τον βελτιώσετε. Κι επειδή το πρώτο βήμα δεν μπορεί παρά να είναι η αναγνώριση της κατάστασης, καλό θα είναι να ρίξετε μια ματιά σε κάποιο από τα παρακάτω εργαλεία (ή ακόμα καλύτερα, σε όλα).
1. Google Pagespeed online
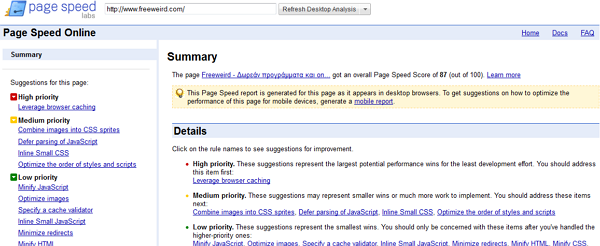
Το Google Pagespeed online, που παρουσιάσαμε πρόσφατα, πρόκειται για την online έκδοση μιας επέκτασης για Firefox και Chrome που επιτρέπει στον χρήστη να αξιολογήσει την ταχύτητα του ιστοχώρου του. Το πλεονέκτημα της online έκδοσης είναι ότι μπορεί να χρησιμοποιηθεί απευθείας από οποιονδήποτε, ανεξαρτήτως browser και λειτουργικού συστήματος.
Η αξιολόγηση γίνεται με έναν βαθμό από το 0 έως το 100, ενώ το σημαντικότερο είναι ότι στο τέλος παρουσιάζονται τα σημεία στα οποία ο εξεταζόμενος ιστοχώρος υστερεί, μαζί με συγκεκριμένες προτάσεις βελτίωσης. Επίσης, το Pagespeed online δίνει τη δυνατότητα ελέγχου των επιδόσεων του ιστοχώρου σε smartphones, όπου οι απαιτήσεις διαφέρουν σε σχέση με αυτές ενός επιτραπέζιου συστήματος.

2. Yahoo! YSlow
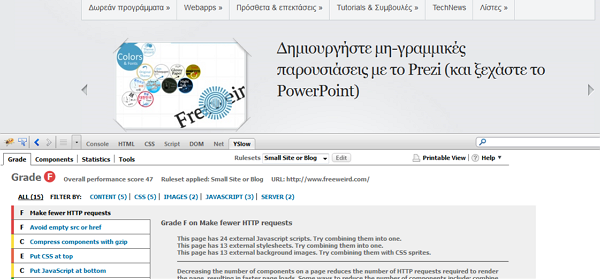
Το YSlow της Yahoo! είναι ένα πρόσθετο για τον Firefox που η εγκατάστασή του προϋποθέτει την ύπαρξη του Firebug. Πρόκειται για ένα εξαιρετικό εργαλείο που λειτουργεί με λογική παρόμοια με αυτή του Google Pagespeed. Καθώς όμως τα κριτήρια που χρησιμοποιεί είναι σε κάποια σημεία διαφορετικά, οι προτάσεις που εμφανίζει διαφέρουν ως ένα βαθμό από αυτές του Pagespeed, γι’ αυτό και συνίσταται η χρήση και των δύο, ώστε να έχετε τα πληρέστερα δυνατά αποτελέσματα.
Ένα από τα πιο αξιόλογα χαρακτηριστικά του YSlow είναι ότι πέρα από τις προτάσεις, προσφέρει απευθείας πρόσβαση σε συγκεκριμένα, όπως το SMUSH.IT, που συμπιέζει τις εικόνες ή το JSMin που μικραίνει το μέγεθος των CSS.

3. GTMetrix
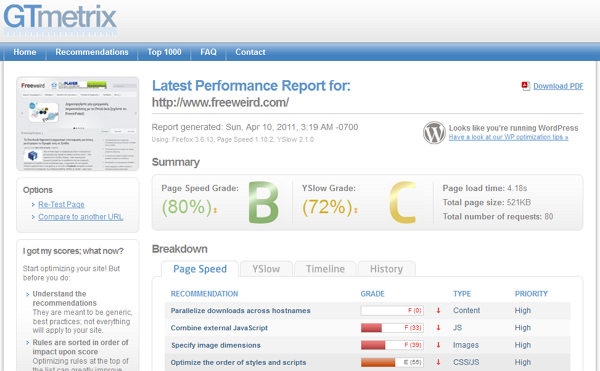
Το GTMetrix δεν προσφέρει κάτι καινούριο σε σχέση με τις προαναφερθείσες υπηρεσίες αλλά αντίθετα, τις χρησιμοποιεί και τις δύο συνδυαστικά, προσφέροντας μια σειρά από επιπρόσθετα πλεονεκτήματα. Για παράδειγμα, μπορείτε να βλέπετε τις μετρήσεις δίπλα-δίπλα, να κρατάτε ιστορικό προηγούμενων μετρήσεων ή να συγκρίνετε μεταξύ τους δύο διαφορετικούς ιστοχώρους.
Επίσης, το GTMetrix διαθέτει bookmarklet με το οποίο μπορείτε να ελέγχετε απευθείας οποιαδήποτε ιστοσελίδα χωρίς να χρειάζεται να επισκεφθείτε προηγουμένως την σελίδα της εφαρμογής.

4. Stella
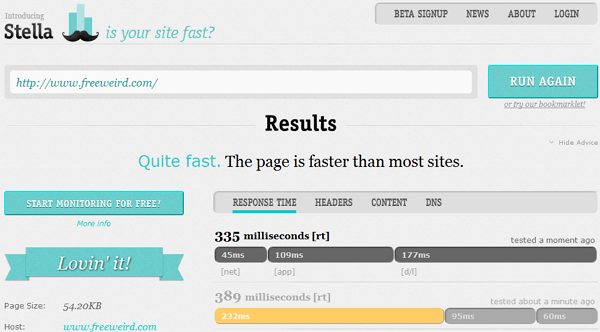
Αν και στερείται του πλήθους των πληροφοριών των προηγούμενων εφαρμογών, το Stella είναι σίγουρα το πιο …στυλάτο εργαλείο αυτής εδώ της παρουσίασης και με τη ρετρό αισθητική του απευθύνεται κυρίως σε ανθρώπους που θέλουν να δουν με απλό και κατανοητό τρόπο το κατά πόσο ο ιστοχώρος τους έχει πρόβλημα ή όχι.
Συγκεκριμένα, το Stella μετράει τον χρόνο απόκρισης ενός συγκεκριμένου URL προσομοιώνοντας 2 ταυτόχρονους χρήστες που ζητούν την ίδια σελίδα και κατεβάζουν το περιεχόμενό της. Έτσι ο χρήστης βλέπει το μέγεθος της σελίδας, τον ακριβή χρόνο απόκρισης σε χιλιοστά του δευτερολέπτου και μια αξιολόγηση που κυμαίνεται από το “The Best”, για τα γρήγορα websites έως το “Not Great” για τα πιο αργά.

5. Pingdom Full Page Test
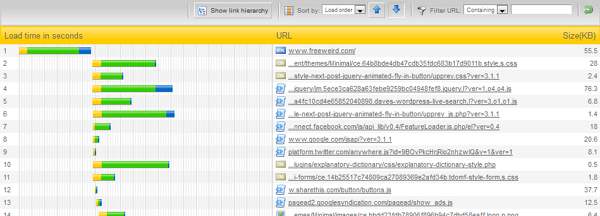
Το Pingdom είναι μια γνωστή, επαγγελματική υπηρεσία παρακολούθησης και αξιολόγησης ιστοχώρων που εκτός των άλλων προσφέρει και ορισμένα δωρεάν εργαλεία για webmasters. Ένα από αυτά είναι και το Full Page Test, που ελέγχει τον χρόνο φόρτωσης όλων των επιμέρους στοιχείων μιας σελίδας, εντοπίζοντας “bottlenecks”, τους «αδύναμους κρίκους», δηλαδή, που προκαλούν τις μεγαλύτερες καθυστερήσεις.
Το Full Page Test φορτώνει ολόκληρη τη σελίδα HTML μαζί με όλα τα στοιχεία της (εικόνες, CSS, JavaScripts, RSS, Flash, frames / iframes) και μιμείται τον τρόπο με τον οποίο θα φόρτωνε σε έναν κανονικό browser. Πέρα από την γραφική αναπαράσταση του χρόνου φόρτωσης κάθε επιμέρους στοιχείου, στο τέλος ο χρήστης παίρνει και γενικότερες πληροφορίες για τον συνολικό χρόνο φόρτωσης της σελίδας, τον αριθμό των αντικειμένων που φορτώθηκαν κ.α.

 Το παραπάνω άρθρο είναι αρκετά παλιό, αφού δημοσιεύτηκε στις 11 Απριλίου 2011. Εάν κάποια από τις πληροφορίες που
αναφέρονται σε αυτό δεν ισχύει πια, ενημερώστε με μέσω της
φόρμας επικοινωνίας
για να το τροποποιήσω.
Το παραπάνω άρθρο είναι αρκετά παλιό, αφού δημοσιεύτηκε στις 11 Απριλίου 2011. Εάν κάποια από τις πληροφορίες που
αναφέρονται σε αυτό δεν ισχύει πια, ενημερώστε με μέσω της
φόρμας επικοινωνίας
για να το τροποποιήσω.






Pingback: Η Yahoo! κάνει το YSlow open source
Pingback: Η άνοδος και η (απότομη) πτώση των πρώτων κοινωνικών δικτύων - Freeweird