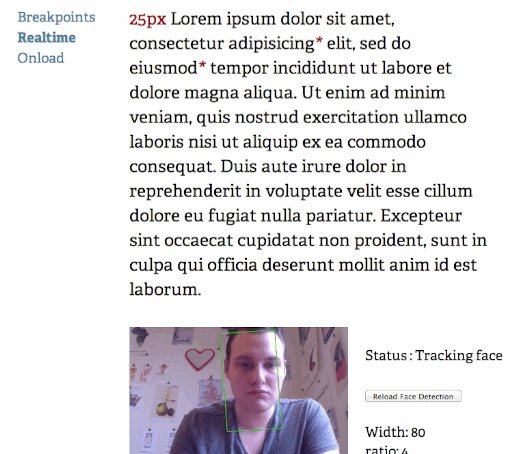
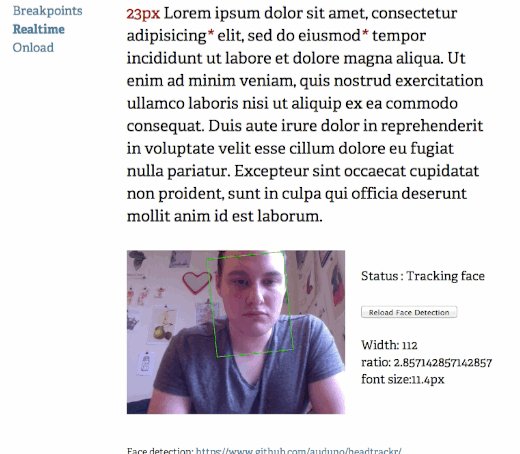
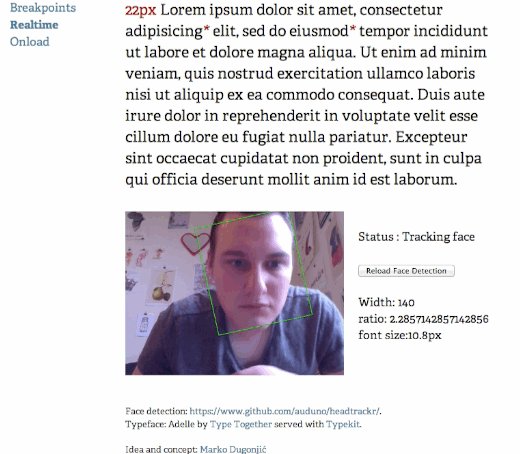
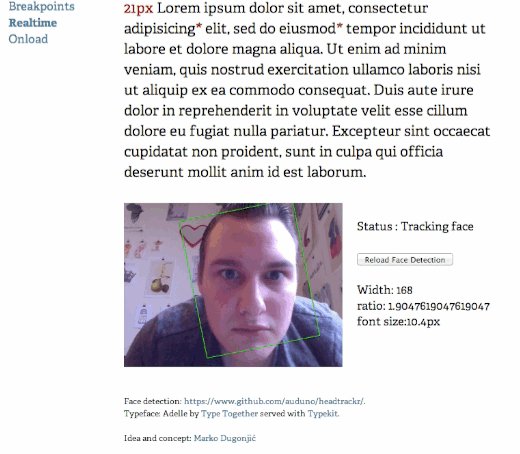
Μπορεί ο responsive σχεδιασμός ιστοσελίδων να είναι στη μόδα εδώ και 2 χρόνια, αλλά ο web designer Marko Dugonjić βάλθηκε να τον πάει σε άλλο επίπεδο. Κι αυτό γιατί δημιούργησε ένα εντυπωσιακό πείραμα που χρησιμοποιεί αναγνώριση προσώπου για να προσαρμόσει το μέγεθος των γραμμάτων ανάλογα με το πόσο κοντά στην οθόνη βρίσκονται τα μάτια σας.
Τί σημαίνει αυτό; Ότι καθώς ο χρήστης πλησιάζει στην οθόνη τα γράμματα μικραίνουν, για να μεγαλώσουν, αντίστοιχα, όταν απομακρύνεται. Φυσικά, πίσω από τον υπολογισμό του μεγέθους των γραμμάτων δεν βρίσκεται κάποιος ειδικός αλγόριθμος, αφού τα διαφορετικά μεγέθη είναι προκαθορισμένα. Επίσης, δεν ξέρουμε κατά πόσο μια τέτοια λειτουργία θα μπορούσε να βρει πρακτική εφαρμογή σε πραγματικές συνθήκες.
Πρόκειται, παρόλα αυτά, για μια πανέξυπνη ιδέα που δεν κάνει τίποτα άλλο από το να χρησιμοποιεί την κάμερα του υπολογιστή σας και τις λειτουργίες WebRTC και getUserMedia. Επειδή το getUserMedia υποστηρίζεται προς το παρόν μόνο από τον Chrome, για να δοκιμάσετε και μόνοι σας το σχετικό demo θα χρειαστεί να χρησιμοποιήσετε υποχρεωτικά τον browser της Google.
Πηγή: TheNextWeb








Εντυπωσιακό! RT @dmoutafis Responsive design που προσαρμόζεται όσο πλησιάζεις την οθόνη! http://t.co/cceeEAa6 …